32-webpack和ESLint结合.hd.mp4
76-商城界面UI设计与模块拆分.mp4
64-webpack流程篇:模块构建和chunk生成阶段.mp4
41-冒烟测试介绍和实际运用.mp4
04 前端构建演变之路.mp4
19 webpack中的热更新及原理….mp4
40-使用ESLint规范构建脚本.mp4
03 为什么需要构建工具.mp4
70-更复杂的loader的开发场.mp4
53-进一步分包:预编译资源模块.mp4
46-语义化版本(Semantic-Versioning)规范格式.mp4
78-数据库实体和表结构设计.mp4
36-优化构建时命令行的显示日志.mp4
23-PostCSS插件autoprefixer自动补齐CSS3前缀.hd.mp4
73-更复杂的插件开发场景.mp4
52-多进程多实例并行压缩.mp4
08 webpack初体验:一个最简….mp4
47-初级分析:使用webpack内置的stats.mp4
13 webpack核心概念之plugins.mp4
22-自动清理构建目录产物.hd.mp4
17 解析图片和字体.mp4
11 webpack核心概念之output.mp4
01 课程介绍.mp4
65-webpack流程篇:文件生成.mp4
18 webpack中的文件监听.mp4
38-构建配置包设计.mp4
05 为什么选择webpack.mp4
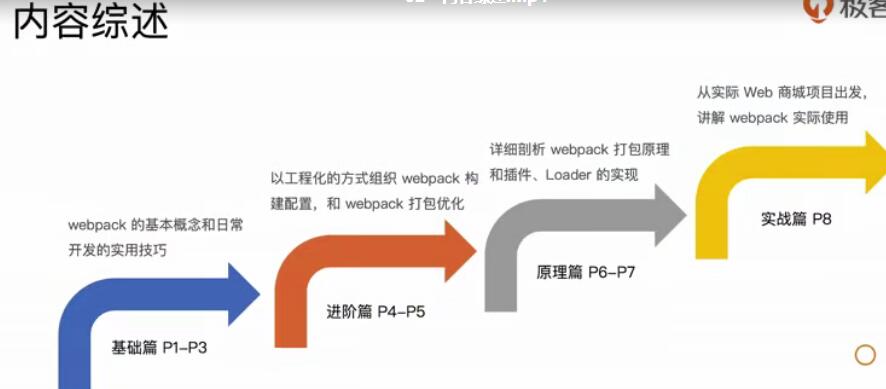
02 内容综述.mp4
62-Tapable是如何和Webpack进行关联起来的?.mp4
37-构建异常和中断处理.mp4
21 HTML 、CSS和JS代码压缩.mp4
44-发布到npm.mp4
20 文件指纹策略:chunkhash….mp4
77-全家桶环境搭建.mp4
50-使用高版本的webpack和Node.js.mp4
48-速度分析:使用speed-measure-webpack-plugin.mp4
27-使用sourcemap.hd.mp4
61-Tapable插件架构与Hooks设计.mp4
49-体积分析:使用webpack-bundle-analyzer.mp4
63-webpack流程篇:准备阶段.mp4
06 初识webpack.mp4
74-实战开发一个压缩构建资源为zip包的插件.mp4
57-使用TreeShaking擦除无用的CSS.mp4
26-多页面应用打包通用方案.hd.mp4
72-插件基本结构介绍.mp4
66-动手编写一个简易的webpack(上).mp4
56-使用webpack进行图片压缩.mp4
60-webpack-cli源码阅读.mp4
71-实战开发一个自动合成雪碧图的loader.mp4
30-ScopeHoisting使用和原理分析.hd.mp4
35-webpack实现SSR打包(下).mp4
31-代码分割和动态import.hd.mp4
29-treeshaking的使用和原理分析.hd.mp4
34-webpack实现SSR打包(上).mp4
55-缩小构建目标.mp4
15 解析ES6和React JSX.mp4
67-动手编写一个简易的webpack(下).mp4
10 webpack核心概念之entry….mp4
09 通过npm script运行webpa….mp4
14 webpack核心概念之mode.mp4
42-单元测试和测试覆盖率.mp4
24-移动端CSSpx自动转换成rem.hd.mp4
07 环境搭建:安装webpack.mp4
80-结束语.mp4
16 解析CSS、Less和Sass.mp4
69-使用loader-runner高效进行loader的调试.mp4
54-充分利用缓存提升二次构建速度.mp4
28-提取页面公共资源.hd.mp4
39-功能模块设计和目录结构.mp4
43-持续集成和Travis-CI.mp4
45-Git-Commit规范和changelog生成.mp4
79-功能开发总结.mp4
12 webpack核心概念之loaders.mp4
33-webpack打包组件和基础库.hd.mp4
58-使用动态Polyfill服务.mp4
68-loader的链式调用与执行顺序.mp4
25-静态资源内联.hd.mp4
03-1559541124.mp4
75-商城技术栈选型和整体架构.mp4
51-多进程多实例构建.mp4
59-webpack启动过程分析.mp4
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。